To properly display this page you need a browser with JavaScript support.
Sửa tin nhắn mặc định :
Wpcf7 cho phép chúng ta cài lại thông điệp trong code, hay được gọi là validation. Để thực hiện bạn sử dụng hook 'wpcf7_display_message'.
add_filter('wpcf7_display_message','filter_wpcf7_msg');
function filter_wpcf7_msg($message, $status){
if($status=='mail_sent_ok'){
$message = 'Cam on ban da lien lac voi chung toi.';
}
if($status == 'invalid_email'){
$message = 'Sai dia chi email.';
}
if($status == 'invalidation_error'){
$message = 'Thông tin không hợp lệ. Xin hãy kiểm tra lại các ô thông tin và gửi lại.';
}
return $message;
}
truy cập trang sửa form Contact -> Contact Forms và sửa lại văn bản trong mục Messages.
Tùy biến nâng cao :
Bạn hoàn toàn tùy biến ‘validation’ dễ dàng bằng cách thêm filter wpcf7_validate_text trong theme functions.php
add_filter( 'wpcf7_validate_text', 'your_validation_filter_func', 10, 2 );
//Thêm ký tự * sau tên hook sử lý cho trường yêu cầu, bắt buộc nhập.
add_filter( 'wpcf7_validate_text*', 'your_validation_filter_func', 10, 2 );
function your_validation_filter_func( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
if ( 'your-id-number-field' == $name ) {
$the_value = $_POST[$name];
if ( is_not_valid_against_your_validation( $the_value ) ) {
//Giá trị trường có thỏa mãn hay không bạn thiết lập kết quả $result['valid']=true
$result['valid'] = false;
//sửa lại chuỗi hiển thị validation cho trường
$result['reason'][$name] = "Error message here";
//alternate use method invalidate like this:
$result->invalidate($name, 'Email has already been submitted'); // error message
}
}
return $result;
}
Tùy biến nâng cao thay đổi thông điệp cho từng field căn cứ vào giá trị của chúng.
Thêm * cho trường bắt buộc nhập.
lấy chuỗi mặc định bởi hàm wpcf7_get_message.
if ( 'textarea*' == $type ) {
if ( '' == $value ) {
$result['valid'] = false;
$result['reason'][$name] = wpcf7_get_message( 'invalid_required' );
}
}
Hiển thị thông điệp .
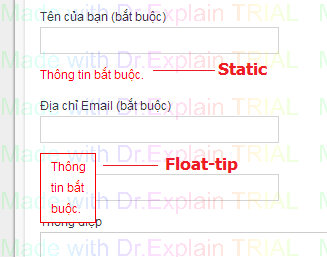
Có 2 kiểu hiển thị thông điệp khi form không thỏa mãn điều kiện:
static: hiển thị cố định không trôi nổi bên cạnh trường.
floating: hiển thị trôi nổi bên cạnh trường form.
Để hiển thị với tin nhắn kiểu float chúng ta thêm class vào thẻ span bao nội dung trường contact form 7.
<span class="use-floating-validation-tip">[ text* your-name ]</span>
Nếu bạn muốn áp dụng float-tip style cho tất cả fields trong form, tức là thêm class="use-floating-validation-tip" vào thẻ form. Thêm chuỗi này vào thuộc tính html_class cho shortcode hiển thị form contact-form-7.
[ contact-form-7 id="1234" title="Contact form 1" html_class="use-floating-validation-tip" ]
Unregistered version