*Kích thước media:
Truy cập trang cài đặt cho media (settings > Media). Có 3 size mặc định là: Thumbnail, Medium, Large.
Bạn thiết lập kích thước tương ứng với 3 kích thước này cho phù hợp với nhu cầu sử dụng trong website của mình.
- Bạn có thể tự thiết lập một kích thước mong muốn khác với hàm 'set_post_thumbnail_size'.
|
set_post_thumbnail_size( 50, 50); //width,height
#thêm true ở tham số cuối để bật chế độ crop ảnh.
set_post_thumbnail_size( 50, 50,true);
|
Như vậy khi sử dụng hàm gọi thumbnail sẽ trả về kích thước đã thay đổi bởi hàm trên.
|
the_post_thumbnail() #không chỉ định kích vào tham số hàm
|
Tuy nhiên nếu muốn quay về kích thước thumbnail được thiết lập trong wordpress thì khai báo dùng ‘thumbnail’ vào tham số của hàm.
|
the_post_thumbnail('thumbnail');
#for other size
the_post_thumbnail('medium'); // Medium resolution
the_post_thumbnail('large'); // Large resolution
|
- Bạn cũng có thể hiển thị ảnh với mọi kích thước khác bằng cách khai báo trực tiếp:
|
the_post_thumbnail( array(100,100) ); // Other resolutions
|
- Thiết lập kích thước tự do có gán tên.
|
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
add_image_size('size1',100,100,true); #turn on crop image
|
Ví dụ trên tạo post thumbnail với kích thước width=590, height=180, và để sử dụng kích thước này với post thumbnail, ta có:
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
note: Khuyến cáo không nên sử dụng nhiều kích thước gây tốn dung lượng lưu trữ media trong thư mục uploads/
Tạo thumbnail với timthumb:
Giải pháp thay thế: sử dụng thư viện sử lý ảnh thumbnail với timthumb.php
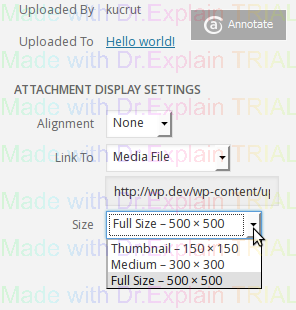
Thêm kích thước mới vào Dropdown trong cửa sổ upload ảnh.
Sử dụng hàm thêm kích thước add_image_size, sau đó khai báo kích thước trong giá trị trả về của hook 'image_size_names_choose'.
|
function mytheme_add_image_sizes() {
add_image_size( 'small_thumb', 50, 50, true );
}
add_action( 'after_setup_theme', 'mytheme_add_image_sizes' );
function mytheme_image_size_names( $sizes ) {
$sizes['small_thumb'] = __( 'Small Thumb', 'mytheme' );
return $sizes;
}
add_filter( 'image_size_names_choose', 'mytheme_image_size_names' );
|
Unregistered version