Mẹo tối ưu khác:
- Giảm thiểu sử dụng các thẻ iframe.
Cookieless Domain
* Lưu các tài nguyên ảnh sang sub-domain:
Về bản chất các file tĩnh vẫn lưu tại đường dẫn cũ chỉ khác là bạn sử dụng sub-domain để trỏ vào thôi.
Lợi ích: Nếu sub-domain không thiết lập cookies, thì cookie sẽ không được gửi tới trình duyệt cho mỗi lần request.
Cài đặt: trước khi bắt đầu vui lòng backup website của bạn và database. Sau đó thực hiện các bước sau để di chuyển URL ảnh sang sub-domain:
-
-
Nói với wordpress nơi bạn upload ảnh.
-
Cập nhật các ảnh đã uploaded trước đó trong bài viết để trỏ tới sub-domain.
-
Chuyển hướng (redirect) các ảnh cũ sang sub-domain.
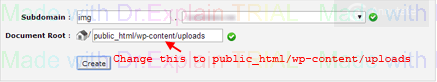
1. Tạo sub-domain:
Chọn tên sub-domain kiểu như 'static, images, content'.
Ví dụ: public_html/img
Mục 'Document Root' bạn nhập đường dẫn tới thư mục uploads của wordpress, ở đây là: /public_html/wp-content/uploads
Sau đó nhấn nút Create.
Nghĩa là một đường dẫn ảnh mặc định sẽ là http://yoursite.com/wp-content/uploads/2014/06/image.png cùng trỏ tới file ảnh trên server cũng tương tự như URL của subdomain này http://img.yoursite.com/2014/06/image.png
2. Nơi upload ảnh:
Chúng ta cần cho Wordpress biết địa chỉ upload ảnh chuyển sang sub-domain khi bạn chèn một ảnh mới vào post hoặc page. Để thực hiện, truy cập trang cài đặt ẩn của wordpress bởi địa chỉ: http://yoursite.com/wp-admin/options.php
Tìm option có tên 'upload_url_path', nhập địa chỉ subdomain đầy đủ không có ký tự slash (/) ở cuối, giống như thế này:
3. Cập nhật đường dẫn ảnh cũ trỏ sang subdomain.
Đăng nhập trang quản trị database phpMyAdmin nhấn vào tab SQL, và nhập chuỗi SQL này:
|
UPDATE wp_posts SET post_content = REPLACE (post_content,'http://yoursite.com/wp-content/uploads/','http://img.yoursite.com/');
|
Chú ý: thay đổi domain với website của bạn.
4. Chuyển hướng URL ảnh sang sub-domain:
Nếu người dùng có thói quen lấy ảnh trên website với địa chỉ cũ, hay một website khác hoặc máy tìm kiếm đã index ảnh với địa chỉ cũ mặc dù địa chỉ cũ vẫn hoạt động nhưng bạn không muốn. Bạn có thể chuyển ảnh đó sang sub-domain, bằng cách thay đổi trong .htaccess.
|
RedirectMatch 301 ^/wp-content/uploads/(.*)$ http://img.yoursite.com/$1
|
Chú ý:
- Vấn đề khi sử dụng CDN (Content Delivery Network):
Nếu bạn sử dụng Content Delivery Network (CDN) như Cloudflare hoặc MaxCDN:
Đăng nhập vào tài khoản CDN, chuyển đến phần cài đặt DNS và thêm một bản ghi A với giá trị là tên sub-domain (ie: img) bạn vừa tạo và IP của domain.
* Thiết lập cookie domain:
- Nếu bạn chèn mã theo dõi website với Google Analystic, thì thiết lập thuộc tính '_setDomainName' cho giá trị là domain của website.
|
_gaq.push(
['_setAccount', 'UA-xxxxxxx-1'],
['_setDomainName', 'www.example.com'],
['_trackPageview']
);
|
- Mở file wp-config.php và thêm vào dòng sau:
|
define('COOKIE_DOMAIN', 'www.example.com');
|