Một plugin khác bạn có thể dễ dàng tạo gallery ảnh cho post/page/custom post type, tuy nhiên điểm hạn chế của nó là bạn chỉ thêm từng ảnh một.
Cài đặt plugin tại địa chỉ: https://wordpress.org/plugins/multi-image-metabox/
Sử dụng:
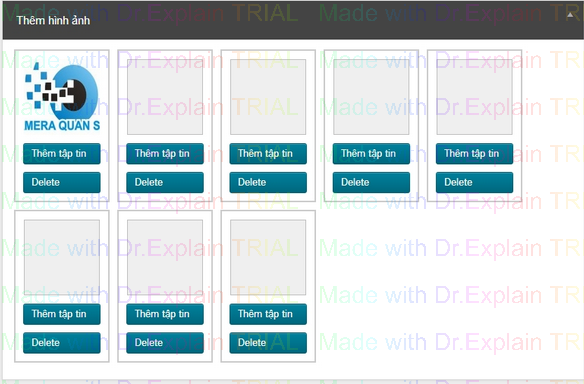
Sau khi kích hoạt plugin bạn vào trang sửa bài viết, kéo xuống dưới chúng ta tiến hành thêm ảnh cho post hiện tại, nhấn vào thêm tập tin và chọn ảnh, rất đơn giản phải không.
- Lấy ảnh: truy xuất ảnh có thêm vào bài viết chúng ta sử dụng hàm get_images_ids().
|
while(have_posts())":
$imgs=get_images_ids();
print_r($imgs);
//true: ảnh bao gồm cả thumbnail trong kết quả trả về
get_images_ids(true);
endwhile;
|
Hàm trả về ID của các ảnh đã thêm vào Multi image metabox được liên kết với post/page/custom post type hiện tại.
- Lấy dữ liệu ảnh của bất kỳ post/page/custom post type tạo bởi plugin:
|
$id='10';
get_images_ids(false,$id);
|
- Lấy đầy đủ đường dẫn ảnh và kích thước:
Bạn sử dụng hàm tiện ích get_images_src()
|
<?php
get_images_src('medium',false,id); //3 accepted parameter : the size (STRING) & thumbnail (BOOLEAN) & id (integer)
//An exemple of output
array(
'image1' => array(
[0] => 'http://url_of_the_medium_pict.jpg',
[1] => 340,
[2] => 200,
[3] => false //I've no idea what is it...
),
'image2' => array(
[0] => 'http://url_of_the_medium_second_pict.jpg',
[1] => 340,
[2] => 200,
[3] => false //I've no idea what is it...
)
);
?>
|
Cú pháp: get_images_src($size, $include_thumb, $id);
- size (string) kích thước ảnh trả về.
- include the thumbnail ? (boolean) nếu là true thì kết quả trả về có thêm thumbnail
- ID (integer) lấy images liên kết với post xác định bởi ID.
- Trả về toàn bộ kích thước của ảnh:
Giống hàm get_image_src(), nhưng hàm get_multi_images_src() trả về tất cả các kích thước của các ảnh.
Filters/Actions:
- Thêm gallery ảnh cho post type:
|
<?php
add_filter('images_cpt','my_image_cpt');
function my_image_cpt(){
$cpts = array('page','my_custom_post_type');
return $cpts;
}
?>
|
- Thay đổi số lượng nhập ảnh tối đa cho post/page/custom type. Thêm đoạn code sau vào theme functions.php hoặc file plugin của bạn.
|
<?php
add_filter('list_images','my_list_images');
function my_list_images(){
//I only need two pictures
$picts = array(
'image1' => '_image1',
'image2' => '_image2',
);
return $picts;
}
?>
|
- Điều chỉnh số lượng ảnh trong multi image metabox căn cứ vào post type.
Tham khảo ví dụ dưới đây:
|
add_filter('list_images','my_list_images',10,2);
function my_list_images($list_images, $cpt){
global $typenow;
if($typenow == "my_custom_post_type" || $cpt == "my_custom_post_type")
$picts = array(
'image1' => '_image1',
'image2' => '_image2',
'image3' => '_image3',
);
else
$picts = array(
'image1' => '_image1',
'image2' => '_image2',
'image3' => '_image3',
'image4' => '_image4',
'image5' => '_image5',
'image6' => '_image6',
'image7' => '_image7',
'image8' => '_image8',
);
return $picts;
}
|