Sử dụng plugin Meta Slider.
Hoangweb xây dựng plugin tạo slider dựa trên plugin Meta slider.
Tải và cài đặt plugin Meta slider (https://wordpress.org/plugins/ml-slider/)
Tạo & hiển thị slider.
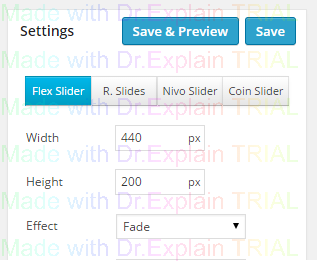
Sau khi kích hoạt plugin bạn truy cập vào menu Meta slider để quản lý các slides. Plugin không giới hạn tạo slides.
Lưu ý: kích thước ảnh thiết lập trong cấu hình mỗi slides của metaslider quyết định kích thước ảnh hiển thị trên website.
- Thêm slide vào và nhấn nút Save để lưu lại, plugin sinh ra đoạn shortcode tương ứng với slider hiện tại, bạn copy đoạn code vào bài viết, trang hoặc widget nới bạn muốn hiển thị slider.
Giới hạn hiển thị slider.
|
<?php
echo do_shortcode("[metaslider id=254 restrict_to=home]");
?>
|
API.
* Thêm thuộc tính cho thẻ img.
Sử dụng hook 'metaslider_{type}_slider_image_attributes' trong đó {type} xác định kiểu thư viện slider. VD: flex_slider, nivoSlider
|
function metaslider_add_data_media_attribute($attributes, $slide, $slider_id) {
$image = wp_get_attachment_image_src($slide['id'], 'full', false);
$attributes['data-pin-media'] = $image[0];
return $attributes;
}
add_filter('metaslider_flex_slider_image_attributes', 'metaslider_add_data_media_attribute', 11,3);
|
Ví dụ sau đây thêm/sửa thuộc tính rel cho tính năng lightbox.
|
function metaslider_add_rel_attribute_to_images($attributes, $slide, $slider_id) {
$attributes['rel'] = 'lightbox';
return $attributes;
}
add_filter('metaslider_flex_slider_image_attributes', 'metaslider_add_rel_attribute_to_images', 10, 3);
|
* Sửa thuộc tính slide trước khi hiển thị trên frontend.
|
function metaslider_custom_caption($slide, $slideshow_id) {
// populate the caption using other fields
$slide['caption'] = $slide['caption'] . $slide['title'] . $slide['alt'];
return $slide;
}
add_filter('metaslider_image_slide_attributes', 'metaslider_custom_caption',10, 2);
|
Giải thích:
$slide: là đối tượng của mỗi slide. VD:
Array
(
[id] => 4
[url] => fsdfwrwer
[title] =>
[target] => _self
[src] => http://localhost/wp1/wp-content/uploads/2014/10/acf-field-attach-posttype-491x210.png
[thumb] => http://localhost/wp1/wp-content/uploads/2014/10/acf-field-attach-posttype-491x210.png
[width] => 700
[height] => 300
[alt] =>
[caption] => sdfsd
[caption_raw] => sdfsd
[class] => slider-13 slide-4
[rel] =>
[data-thumb] =>
)
* Cài đặt tham số cho slider, {type} là tên thư viện sử dụng cho slider. meta slider hỗ trợ 3 thư viện: flex, coin, responsive và nivo.
Chúng ta có hook 'metaslider_{type}_slider_parameters'.
Hook: 'metaslider_{type}_slider_parameters'
Xem ví dụ sau:
|
function metaslider_flex_params($options, $slider_id, $settings) {
if ($slider_id == 123) { // check for slider ID (optional)
$options['startAt'] = 2; // startAt: 2
$options['animationLoop'] = "false"; // animationLoop: false
$options['namespace'] = "'flex-'"; // namespace: 'flex'
$options['start'][] = "alert('hello');"; // start: function() { alert('hello'); }
}
return $options;
}
add_filter('metaslider_flex_slider_parameters', 'metaslider_flex_params', 10, 3);
|
Chú ý: Biến $settings: Chính là cài đặt trong mục Advanced Settings khi tạo slider.
* Chèn thêm 1 đoạn js chạy trước với mục đích sẽ chạy trước khi slider được hiển thị.
Hook: 'metaslider_{type}_slider_javascript_before'
|
function metaslider_nivo_js($javascript, $slider_id) {
$javascript .= "alert('Nivo slider is about to be initiated.');";
return $javascript;
}
add_filter('metaslider_nivo_slider_javascript', 'metaslider_nivo_js', 10, 2);
|
* Filter này sử lý thêm js sau khi đã gọi phần js của slider.
Hook: 'metaslider_{type}_slider_javascript'
|
function metaslider_nivo_js($javascript, $slider_id) {
$javascript .= "alert('Nivo slider has loaded');";
return $javascript;
}
add_filter('metaslider_nivo_slider_javascript', 'metaslider_nivo_js', 10, 2);
|
* Sửa lại thuộc tính của thẻ liên kết cho ảnh slideshow. (anchor tag A) của slider.
Hook: 'metaslider_{type}_slider_anchor_attributes'
|
function metaslider_add_full_url_to_slides($attributes, $slide, $slider_id) {
if (!strlen($attributes['href'])) {
$attributes['href'] = wp_get_attachment_url($slide['id']);
}
return $attributes;
}
add_filter('metaslider_flex_slider_anchor_attributes', 'metaslider_add_full_url_to_slides', 10, 3);
|
* Cho phép bạn sửa toàn bộ cấu trúc HTML của mỗi slide trong tất cả các slider được tạo bởi Meta Slider.
Hook: 'metaslider_image_{$type}_slider_markup'
Ví dụ sau sẽ thêm HTML vào sau mỗi slide.
|
function metaslider_append_pinit_button($html, $slide, $settings) {
return $html .= "<div class='pinit'>Pin It</div>";
}
add_filter('metaslider_image_coin_slider_markup', 'metaslider_append_pinit_button', 10, 3);
|
* Sử dụng filter này cho bạn thay đổi đường ảnh của slide. Ví dụ bạn có thể đổi đường dẫn absolute URL thành relative URL.
Hook: 'metaslider_resized_image_url'
Đoạn code sau đây các slide sẽ sử dụng kích thước của ảnh gốc.
|
function metaslider_disable_crop($cropped_url, $orig_url) {
return $orig_url;
}
add_filter('metaslider_resized_image_url', 'metaslider_disable_crop', 10, 2);
|