Tạo trường form
Mỗi trường (field) quy định bởi một shortcode, ví dụ để tạo trường input text , bạn sử dụng mã shortcode 'text'. VD:
[text field-name id:id1 class:class-1]
Thiết lập thuộc tính cho trường cũng giống với cách gọi shortcode trong wordpress, nhưng thay ký tự = bằng : giá trị của thuộc tính không bao trong dấu nháy. Xem ví dụ sau:
|
[ text sanpham id:sanpham class:class1 ]
|
Lặp lại cú pháp tạo thuộc tính nếu thuộc tính có nhiều giá trị, chẳng hạn như 'class'.
|
[ text sanpham id:sanpham class:class-1 class:class-2]
|
Một số thuộc tính đặc biệt:
Trừ thuộc tính có giá trị số như size , maxlength chúng có cách thiết lập riêng, 2 thuộc tính này đi liền với nhau có thể thiết lập chung với một quy tắc thế này:
|
[ text name 10/100 ] =>size="10" maxlength="100"
[ text name 10/ ] =>size="10"
[ text name /100 ] =>maxlength="100"
|
Theo thứ tự mỗi giá trị thuộc tính ngăn bởi dấu '/'
Các trường điển hình
- Hidden field (trường ẩn): Lấy giá từ tham số URL hoặc trả về từ mọi shortcode.
Dynamic Text Field
Dynamic Hidden field
Example:
|
[dynamictext dynamicname "CF7_GET key='foo'"]
|
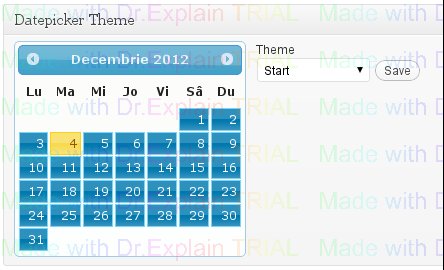
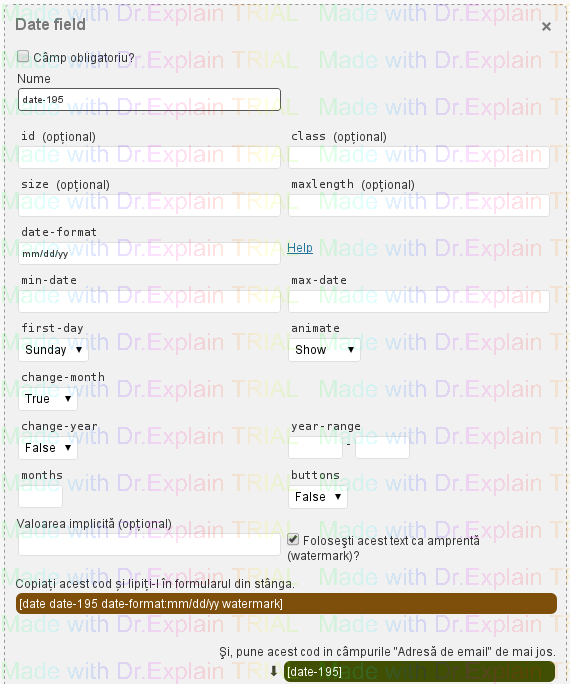
- Datepicker: sử dụng thành phần datepicker trong jquery gui, được tích hợp trong contact form 7 bởi plugin "contact form 7 datepicker"
Tải plugin này tại địa chỉ: https://wordpress.org/plugins/contact-form-7-datepicker
Thiết lập thuộc tính cấu hình cho trường.
Select
- Sử dụng shortcode select để tạo trường.
|
[select* your-browser "Firefox" "Safari" "Opera" "Lynx"]
|
- Thêm option rỗng chèn vào đầu tiên:
|
[select* your-browser include_blank "Firefox" "Safari" "Opera" "Lynx"]
|
- Đa lựa chọn items:
|
[select your-ghkdsjdf multiple "fsdfs" "klgjfk" "vdrie"]
|
- Thiết lập lựa chọn giá trị vào trường select:
Vì lý do contact form 7 không có trang sửa giá trị của form lưu trong database, do vậy nếu bạn muốn thiết lập giá trị chọn mặc định của field select, bạn cần sử dụng thêm trường hidden với giá trị của trường select bạn muốn thiết lập lựa chọn.
Ở đây chúng ta sử dụng field Dynamic hidden field. Thực hiện theo các bước sau:
1. Khai báo tham số URL.
|
function parameter_queryvars( $qvars ) {
$qvars[] = ‘defaultvalue’;
return $qvars;
}
add_filter(‘query_vars’, ‘parameter_queryvars’ );
function echo_defaultvalue() {
global $wp_query;
if (isset($wp_query->query_vars['defaultvalue'])) {
print $wp_query->query_vars['defaultvalue'];
}
}
|
2. Thêm trường select và trường ẩn. Lưu giá trị chọn của select vào trường ẩn này.
|
[select menu-nn id:test class:test-class "one" "two" "three" "four" "five"]
[dynamichidden hiddendefault "CF7_GET key='defaultvalue'"]
|
3. Thêm một vài đoạn javascript:
|
var $ = jQuery.noConflict(); // use value of hidden CF7 input to set selected option in select field $(document).ready(function(){ // get contents of hidden input; store in variable
var val = $("span.hiddendefault input").val(); // set the "selected" attribute for option with value equal to variable
$('select#test option[value=' + val + ']').attr('selected', 'selected');
});
|
URL của bạn trông thế này: http://yoursite.com/form-with-select/?defaultvalue=two
Radio/Checkbox
|
//default value in radio list
[radio your-sports label_first default:2 "Football" "Tennis" "Pole-vault"]
|
- Thay đổi vị trí nhãn , hiển thị bên phải hoặc trái field.
|
[checkbox your-cb label_first "Option 1" "Option 2" "Option 3"]
|
Captcha:
Tạo trường captcha trong contact form 7 sử dụng plugin Really Simple CAPTCHA