Tối ưu với W3 Total Cache
W3 Total Cache được đánh giá cao nhất là giải pháp toàn diện để tăng tối và tối ưu WordPress. Plugin này được nhiều sites sử dụng bao gồm AT&T, Mashable, Smashing Magazine, WPBeginner…
Trước khi bắt đầu, bạn sẽ cần kiểm tra tốc độ hiển thị website bằng công cụ Google Page Speed và Pingdom.
Công cụ này sẽ so sánh thời gian tải trang ở 2 lần thử nghiệm.
Tính năng nên dùng:
- áp dụng cache ở mọi chỗ của site.
- giảm tải thời gian downloads.
- cung cấp CDN cho nội dung website.
Cài đặt:
Trước khi bạn cài đặt W3 Total Cache, bạn cần chắc chắn tắt mọi caches plugin khác (ví dụ WP Super Cache).
Lưu ý: Nếu bạn quên thao tác này, plugin W3 Total Cache sẽ gặp vấn đề sau khi kích hoạt.
Cấu hình:
General Settings:
vào menu Performance > General Settings.
Bất cứ khi nào bạn lưu cài đặt, bạn nên làm mới cache bằng cách nhấn vào "Empty the page cache" ở dòng thông báo.
+ page cache: cho phép bạn sẽ bỏ qua giai đoạn tải dữ liệu từ server và thay vào đó lấy dữ liệu lưu của trang ở lần sửa đổi mới nhất khi người dùng yêu cầu truy cập tới nó. Nhấn vào enable để kích hoạt tính năng page cache.
+ page cache method: Nếu bạn sử dụng shared hosting thì chọn vào Disk:Enhanced
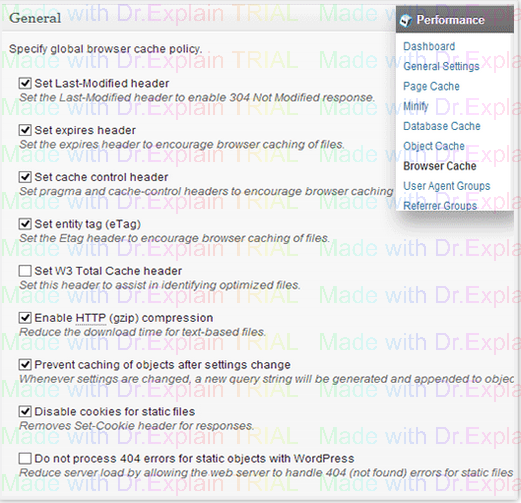
Xem cấu hình mẫu:
Phiên bản khác:
Trong hình trên còn thiếu chọn cả vào 'Set W3 Total Cache header'.
Giải thích:
Site có thể load nhanh hơn bằng cascg giản 70% kích thước trang. GZip sẽ là giải pháp cho vấn đề này.
Bạn có thể kiểm tra mức độ nén gzip sử dụng các công cụ sau:
-
Kiểm tra gzip/nid_deflate có cài đặt trên site của bạn: http://www.ipmango.com/http/deflate
-
Kiểm tra trạng thái gzip trên site của bạn: http://www.giftofspeed.com/gzip-test/
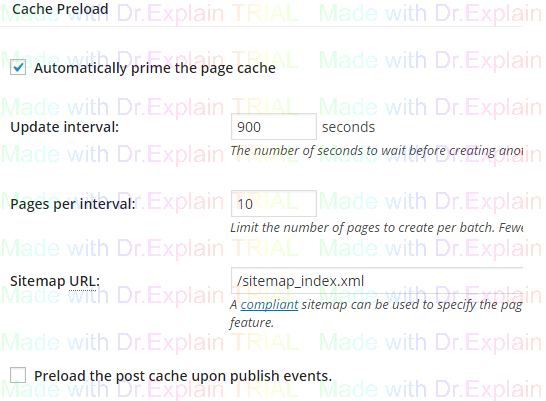
Cache Preload:
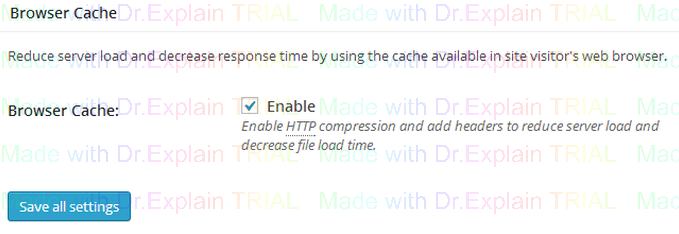
+ Browser Cache: Lưu các files vào bộ nhớ trình duyệt, cách này nếu user đó truy cập trang tiếp theo trình duyệt sẽ load nhanh hơn.
Tùy chọn Browser Cache có thể thiết lập thời gian tối đa cho phép Browser Cache hoạt động. Ví dụ như bạn không thay đổi logo thường xuyên, như vậy có thể nói bạn sử dụng những files cố định này trong vòng 24h.
Check vào ‘Enable’ dưới mục Browser Cache. Nhấn nút Save all settings để lưu lại cài đặt. Tiếp theo thiết lập tùy chọn cho Browser Cache, như hình sau:
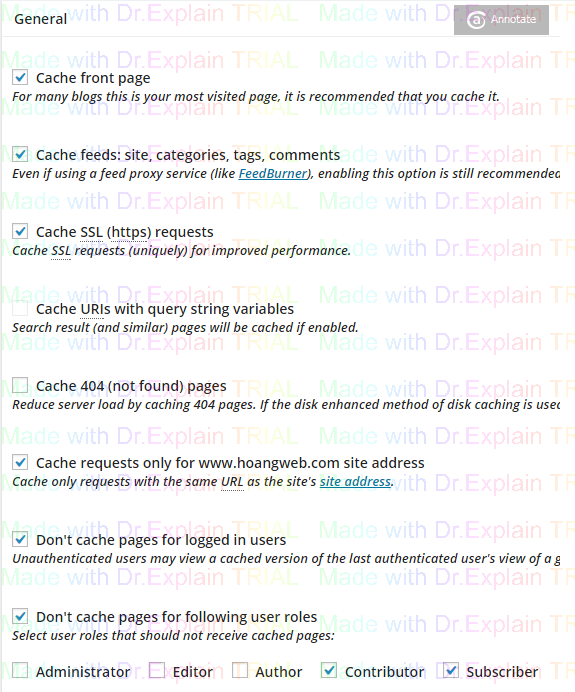
Note: kích hoạt mọi tính năng loại trừ 404.
Các tùy chọn khác, tuy nhiên chỉ cần thiết lập như vậy là đủ để page cache làm việc.
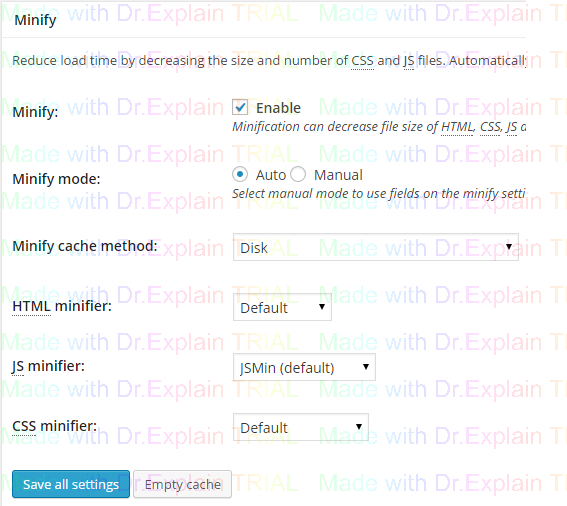
Minify: Minify có chức năng giảm dung lượng của file nguồn. Tuy nhiên, đôi khi sử dụng nén file sẽ gặp nguy hiểm với một vài server không hỗ trợ.
Chú ý: Tối ưu CSS có thể gây lỗi hiển thị giao diện, lý do có thể do bạn viết css không rõ ràng do đó bạn có thể điều chỉnh mức độ tối ưu ở tab minify.
Performance->General Settings:
Performance->Minify.
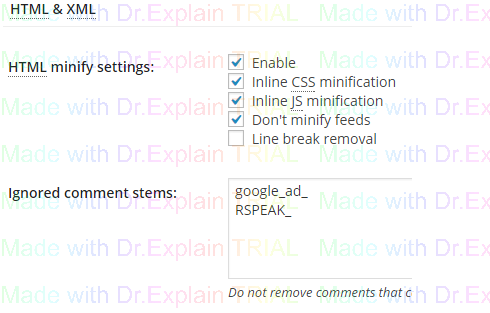
- HTML & XML:
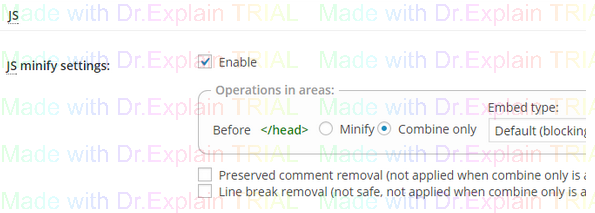
- JS:
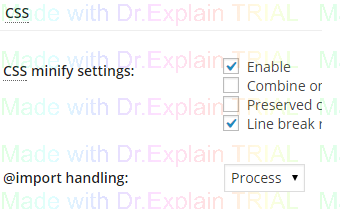
- CSS:
Database Caching: Database caching giúp làm giảm tải server sử lý bằng cách caches kết quả mà website mỗi lần truy xuất vào database. Chú ý nếu bạn đang sử dụng shared hosting thì tùy chọn này không được khuyến khích sử dụng.
- Mục 'Database Cache Method' chọn 'Disk'.
Object Caching: Nếu mới bắt đầu sử dụng thì có thể bỏ qua cài đặt này.
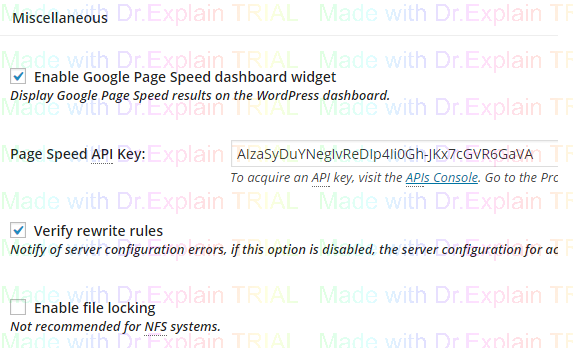
Miscellaneous:
- Kích hoạt 'google page speed dashboard widget'.
- Chọn 'verify rewrite rules'.
Sau khi đã cấu hình xong, bạn quay lại trang cài đặt W3 Total Cache’s, sử dụng tính năng Import / Export Settings để lưu lại cấu hình sử dụng cho các site sau này.