|
//Add input fields(priority 5, 3 parameters)
add_action('in_widget_form', 'hw_in_widget_form',5,3);
//continue widgets fields
function hw_in_widget_form($t,$return,$instance){
$instance = wp_parse_args( (array) $instance, array( 'title' => '', 'text' => '', 'float' => 'none') );
if ( !isset($instance['float']) )
$instance['float'] = null;
if ( !isset($instance['texttest']) )
$instance['texttest'] = null;
?>
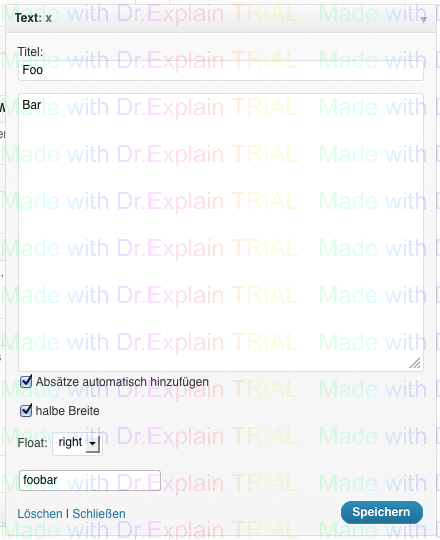
<p>
<input id="<?php echo $t->get_field_id('width'); ?>" name="<?php echo $t->get_field_name('width'); ?>" type="checkbox" <?php checked(isset($instance['width']) ? $instance['width'] : 0); ?> />
<label for="<?php echo $t->get_field_id('width'); ?>"><?php _e('halbe Breite'); ?></label>
</p>
<p>
<label for="<?php echo $t->get_field_id('float'); ?>">Float:</label>
<select id="<?php echo $t->get_field_id('float'); ?>" name="<?php echo $t->get_field_name('float'); ?>">
<option <?php selected($instance['float'], 'none');?> value="none">none</option>
<option <?php selected($instance['float'], 'left');?>value="left">left</option>
<option <?php selected($instance['float'], 'right');?> value="right">right</option>
</select>
</p>
<input type="text" name="<?php echo $t->get_field_name('texttest'); ?>" id="<?php echo $t->get_field_id('texttest'); ?>" value="<?php echo $instance['texttest'];?>" />
<?php
$return = null;
return array($t,$return,$instance);
}
|