Hiển thị widgets cho từng trang trong wordpress:
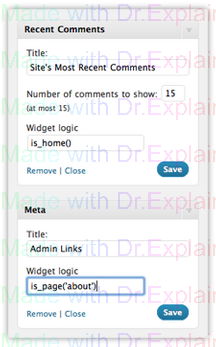
Để làm điều này bạn cài đặt plugin 'Widget logic'. Sau khi kích hoạt plugin bạn vào phần widgets, trong mỗi widget sẽ có thêm mục Widget Logic cho bạn tùy biến template tag. Bằng cách sử dụng template tag của wordpress vào trường này bạn sẽ loại bỏ hoặc cho phép hiển thị widget đó trong trang.
Ở mỗi widget sẽ có thêm trường Widget logic bạn thiết lập điều kiện bằng template sử dụng trong wordpress.
Có 2 cách viết điều kiện:
-
Điều kiện trong phát biểu if: nếu trong giá trị field không chứa từ return và dấu ;, thì plugin hiểu đây chỉ là điều kiện trong phát biểu if.
Ví dụ:
-
Sử lý đầy đủ câu lệnh php: nếu trong giá trị field có chứa từ return, thì plugin nhận biết bạn đang sử lý các câu lệnh độc lập và nó sẽ đưa vào hàm, hàm này trả về kết quả là true/false. Ví dụ:
|
global $post; return (in_array(77,get_post_ancestors($post)));
|
Về cơ bản bạn có thể sử dụng những điều kiện AND , OR, phủ định trong lập trình php.
Các ví dụ và cách sử dụng:
-
is_home() — là trang chủ blog
-
!is_page('about') — sử dụng widget này mọi nơi trừ trang ‘about’
-
!is_user_logged_in() — chỉ hiện thị với người dùng anonymous.
-
is_category(array(5,9,10,11)) — chỉ hiện thị nếu là trang category có ids 5,9,10,11.
-
is_single() && in_category('baked-goods') — hiển thị cho bài viết chi tiết và có category cụ thể bởi slug.
-
current_user_can('level_10') — chỉ admin mới có quyền xem widget.
-
strpos($_SERVER['HTTP_REFERER'], "google.com")!=false — widget sẽ hiện ra cho người dùng kích link trên google search đến trang đó.
-
is_category() && in_array($cat, get_term_children( 5, 'category')) — là trang category ở tầng con 5
-
global $post; return (in_array(77,get_post_ancestors($post))); — sử dụng câu lệnh tường minh.
-
global $post; return (is_page('home') || ($post->post_parent=="13")); — hiển thị ở trang chủ hoặc page có parent là 13.
Filter.
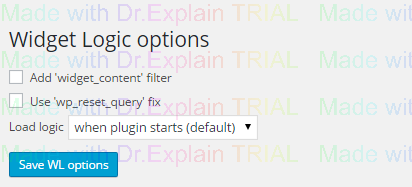
Kéo xuống phía dưới cùng có phần “Widget Logic options” là các tùy chọn thêm của plugin Widget Logic. Nếu muốn cài đặt tính năng nào thì chỉ cần check vào là xong.
Sửa nội dung mọi widget:
'widget_content': cho bạn sửa nội dung của mọi widget một cách tự do, hàm filter này có 2 tham số là nội dung raw HTML của widget và tên widget id.
|
add_filter('widget_content', 'your_filter_function', [priority], 2);
function your_filter_function($content='', $widget_id='')
|
Tham số thứ 2 giúp bạn có thể chỉnh sửa vào widget được chỉ định.
Lưu ý:
Khi bạn bật tính năng sử dụng hook widget_content, widget_logic sẽ sử dụng được filter 'dynamic_sidebar_params' lần cuối và mọi thay đổi với hook này trong functions.php nếu có sẽ vô tác dụng.
Bật/Tắt tính năng lọc điều kiện hiển thị widget:
'widget_logic_eval_override': Trong php có hàm eval(..) để thực thi lệnh động nằm trong chuỗi. Plugin dựa vào kết quả trả về của filter này mà quyết định có cho hiển thị widget trên sidebar hay không. Bạn có thể tắt tính năng ẩn widget cho các điều kiện false bằng cách gán hàm __return_true vào widget_logic_eval_override.
|
add_filter('widget_logic_eval_override','__return_true');
|
Chèn dòng trên vào theme functions.php, thử load lại trang bạn sẽ thấy các widgets bị ẩn lúc trước đã được hiện thị ra đúng không.
Tuy nhiên, thiết lập widget hiện ra ở trang nào đó cũng vô hiệu quá bằng cách ẩn toàn bộ widget có sử dụng điều kiện bởi plugin Widget Logic.
|
add_filter('widget_logic_eval_override','__return_false');
|
Hoặc tạo riêng hàm sử lý điều kiện cho widget.
|
add_filter('widget_logic_eval_override','custom_eval');
function custom_eval($wl_value){
if (stristr($wl_value,"return")===false)
$wl_value="return (" . $wl_value . ");";
return eval($wl_value);
}
|
Export/import:
Ngoài ra, bạn có thể backup và khôi phục lại các cài đặt options với tính năng export và import của plugin này.