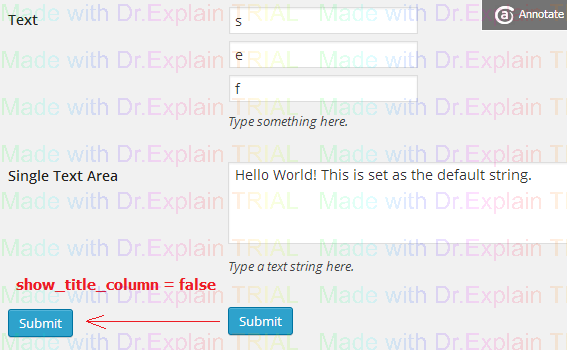
show_title_column: nếu thiết lập =false, nhãn cột sẽ bị xóa đi và căn trường về bên trái, hãy xem ảnh dưới.
Lưu ý: áp dụng cho tất cả các trường không chỉ button.
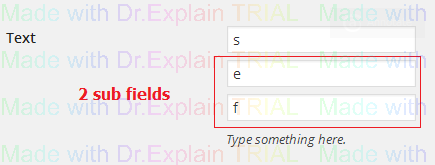
Sub-fields:
Sử dụng để nhân bản fields giống field gốc. Trong phần code định nghĩa bạn viết thêm mảng trống để tạo sub-fields.
|
$this->addSettingFields(
array(
'field_id' => 'my_text_field',
'type' => 'text',
'title' => 'Text',
'description' => 'To create multiple fields of the same type, add arrays with numeric keys.',
array(), // sub-field
array(), // sub-field
),
|
Kết quả:
|
Array
(
[my_text_field] => Array
(
[0] => s
[1] => e
[2] => f
)
[submit_button] => Submit
)
|
Text field:
|
array(
'field_id' => 'my_text_field',
'type' => 'text',
'title' => 'Text',
'description' => 'To create multiple fields of the same type, add arrays with numeric keys.',
),
|
Thêm Field động:
Bằng cách nhấn nút add/remove , bạn nhân bản hoặc xóa bớt trường. Để làm điều này bạn khai báo thêm tham số repeatable=true.
|
array(
'field_id' => 'my_text_field',
'type' => 'text',
'title' => 'Text',
'repeatable' => true,
),
|
Checkbox:
|
array(
'field_id' => 'my_checkbox',
'type' => 'checkbox',
'title' => __( 'Checkbox', 'admin-page-framework-demo' ),
'label' => __( 'Check me.', 'admin-page-framework-demo' ),
'default' => false, #default uncheck, or: 'value' =>1
),
|
Dropdown list:
|
array(
'field_id' => 'my_dropdown_list',
'title' => __( 'Drop-down List', 'admin-page-framework-demo' ),
'type' => 'select',
'default' => 1, // the index key of the label array below which yields 'Two'.
'label' => array(
0 => 'One',
1 => 'Two',
2 => 'Three',
),
),
|
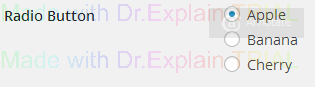
Radio:
|
array(
'field_id' => 'radio',
'title' => __( 'Radio Button', 'admin-page-framework-demo' ),
'type' => 'radio',
'label' => array(
'a' => 'Apple',
'b' => 'Banana',
'c' => 'Cherry'
),
'default' => 'c', // yields Cherry; its key is specified.
'after_label' => '<br />',
),
|
Unregistered version